En este post vamos a ver como realizar la configuración necesaria para poder realizar push a los Script Portlet/Script Application sobre nuestro WebSphere Portal 8.5/9 – Ambiente propio ó Digital Experience On Cloud (DXOC)
Pasos
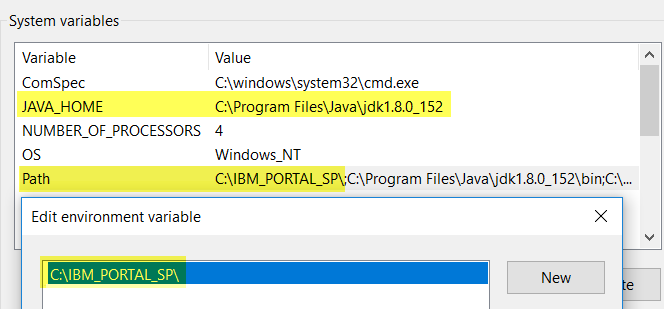
- Crear la variable JAVA_HOME
- Setear una versión de JDK [C:\Program Files\Java\jdk1.7.0_80]
- Configurar el SP_CMDLN
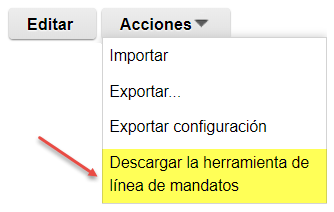
- Descargar el [sp_cmdln.zip] (Puedes ubicar este enlace Acciones>>Descargar la herramienta de línea de comandos en el modo de edición de un Script Portlet previamente agregado a una página)

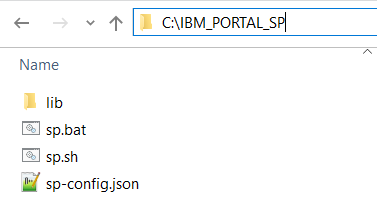
Descomprimir el .zip [sp_cmdln.zip] y ubicarlo en una carpeta de Windows [C:\IBM_PORTAL_SP]- Importante: Descargar [sp_cmdln.zip] del mismo portal, no usar uno que tengas guardado ya que los .jar se van actualizando


- Importante: Descargar [sp_cmdln.zip] del mismo portal, no usar uno que tengas guardado ya que los .jar se van actualizando
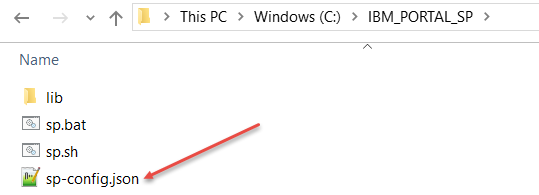
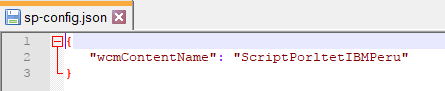
- Configurar el archivo [sp-config.json] con los valores necesarios

- Si tienes un ambiente WebShere Portal propio
- Configurar [«scriptPortletServer»: «https://abc.dxoc.digitalexperience.ibm.com:443»]
- Configurar [«laxSSL»: false]
- Configurar [«portalUser»: «wpsadmin»]
- Configurar [«portalPassword»: «wpsadmin»]
- Si tienes un ambiente WebShere Portal en Digital Experience On Cloud (DXOC)
- Es necesario tener los certificados digitales
- Configurar [«scriptPortletServer»: «https://abc.dxoc.digitalexperience.ibm.com:443»]
- Configurar [«laxSSL»: true]
- Configurar [«portalUser»: «wpsadmin»]
- Configurar [«portalPassword»: «wpsadmin»]
- Si tienes un ambiente WebShere Portal propio
- Agregar la carpeta donde tenemos configurado al path de Windows

- Descargar el [sp_cmdln.zip] (Puedes ubicar este enlace Acciones>>Descargar la herramienta de línea de comandos en el modo de edición de un Script Portlet previamente agregado a una página)
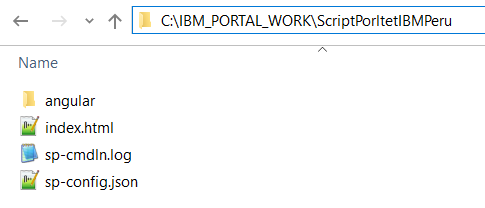
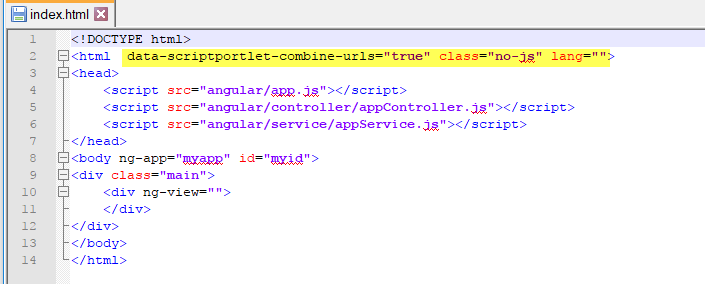
- Creación del Script Portlet/Script Application
- Puedes utilizar un generador de Script Portlet: http://aprendeibm.com/tools/wps_script_portlet/
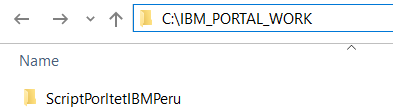
- Ubicar el Script Portlet en una carpeta de Windows [C:\IBM_PORTAL_WORK]




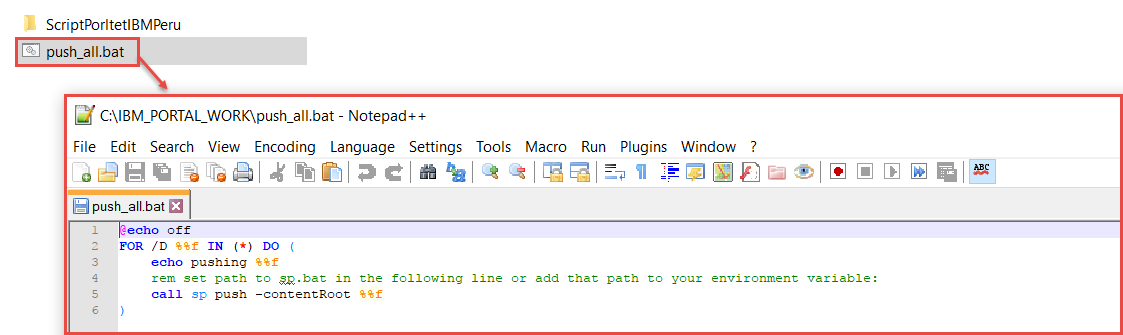
- Crear un archivo push_all.bat para realizar push sobre Windows, si deseas la versión para Windows puedes descargar de la página oficial, adjunto .zip oficial son los archivos de caja para .bat y .sh (Ejemplos de SP) y archivo [script_portlet_samples_download.zip]


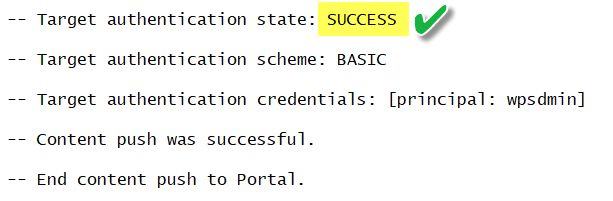
- Realizar Push al Script Portlet/Script Application (Revisar el archivo .log del script portlet [sp-cmdln.log])

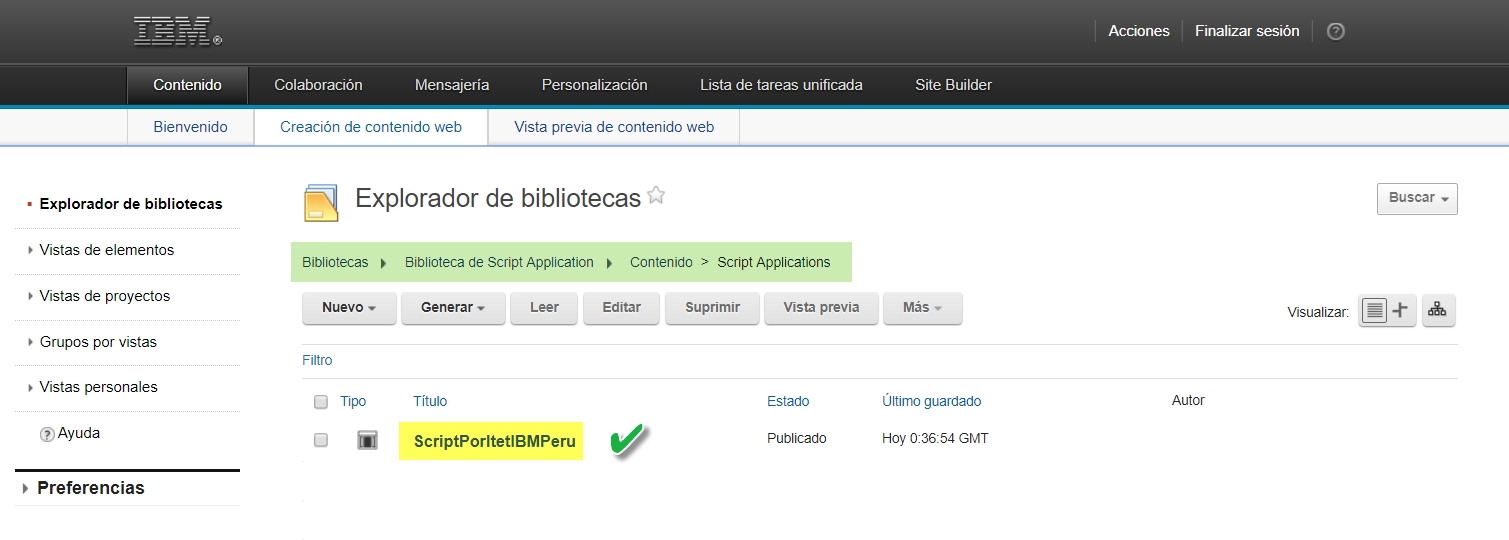
- Ingresar a WCM y validar que el Script Portlet/Script Application se haya creado correctamente

- Crear una página y otorgar los permisos [Anonimos y Usuarios autentificados]
- Agregar el Script Portlet/Script Application a la página creada
- Realizar cambios y realizar push (repetir para escalar el Script Portlet/Script Application)